Courtesy of www.havanote.com

Havanote is a “Notes in the Air” app that enables users to leave geo-tagged notes anywhere in the world. With Havanote, users are able to capture memories in a time capsule and share them with others. The app has an existing onboarding process that my team and I have analyzed and redesigned. In most cases, onboarding is the first thing new users are presented with after downloading an app.
Platform: iOS Mobile App
Team: Shah Buyuk, Vanessa Bowen, Vinita Venkatraman
Role: UX/UI Designer
Timeline: 3 weeks Sprint
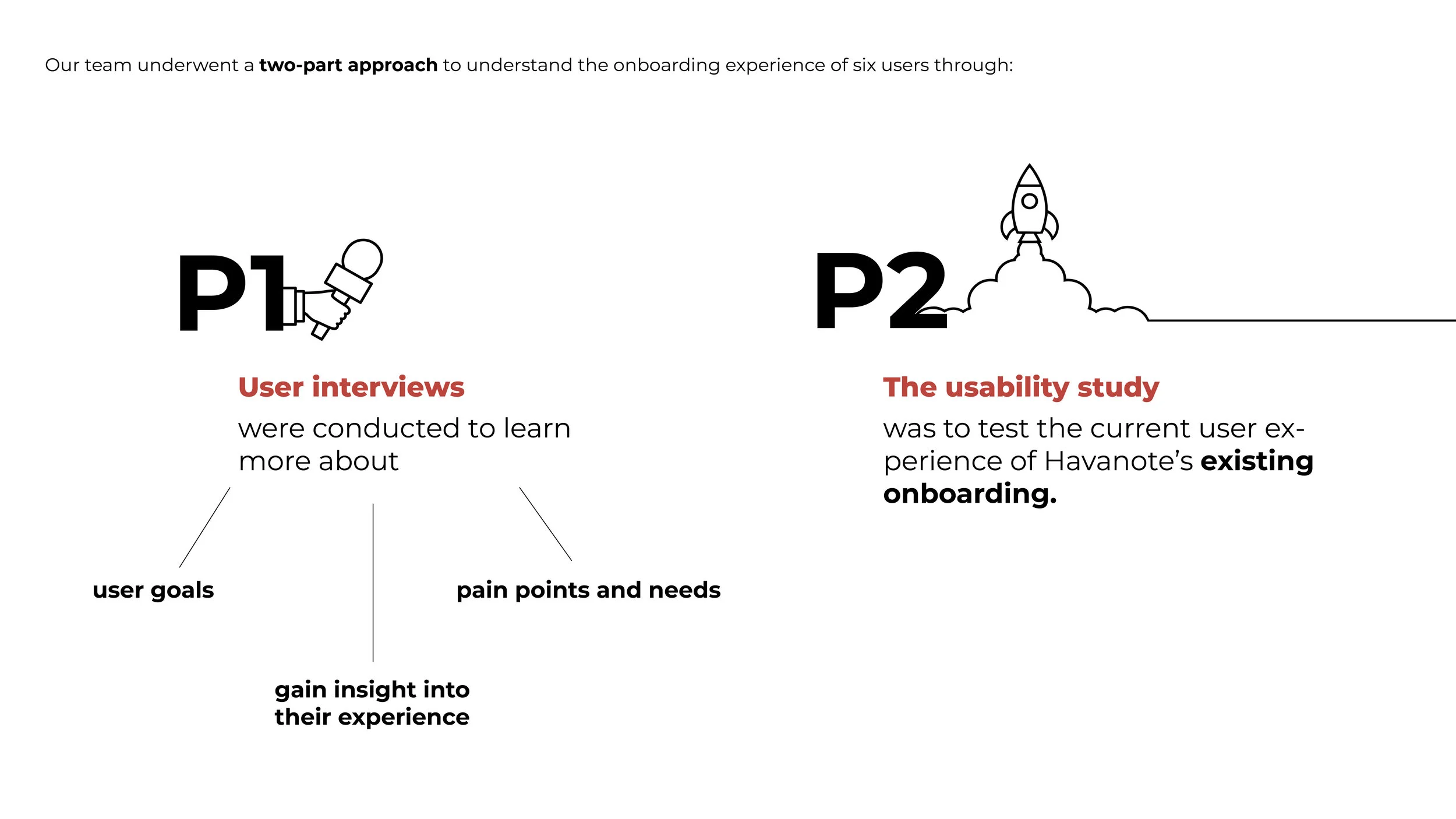
Methodology
Introduction
User Research
Research Synthesis
Visual Design & Testing
Final Design
Final Thoughts
The Challenge
Havanote has requested an audit of their existing onboarding experience before launching their product at a larger scale. Onboarding has the property to either bolster or undermine the relationship between a user and a newly-downloaded app. Our task was to determine the effectiveness of existing onboarding with new users and potentially figure out ways to improve it.
The Solution
Havanote’s re-designed onboarding allows users to get from point A to point B at a faster pace - it empowers them to control the amount of steps required to take before using the app. This approach resulted in a more fluid new user login process while retaining the key functionality and purpose of onboarding.
“Onboarding to me feels like a hurdle that I have to get through to get to what I want to do.”
— User

Revised Design After Initial Testing
Design Studio Sketching
After synthesizing the gathered data from users, our goal was to focus on user’s pain points regarding their onboarding experience: lack of trust (when being forced to sign up), desire to skip, need for control, and desire to re-visit onboarding later.
As a result, the proposed onboarding features: a more interactive way of briefly educating users about the purpose of Havanote, an option to sign in as a guest user, and a choice to go through a tutorial at a later time.
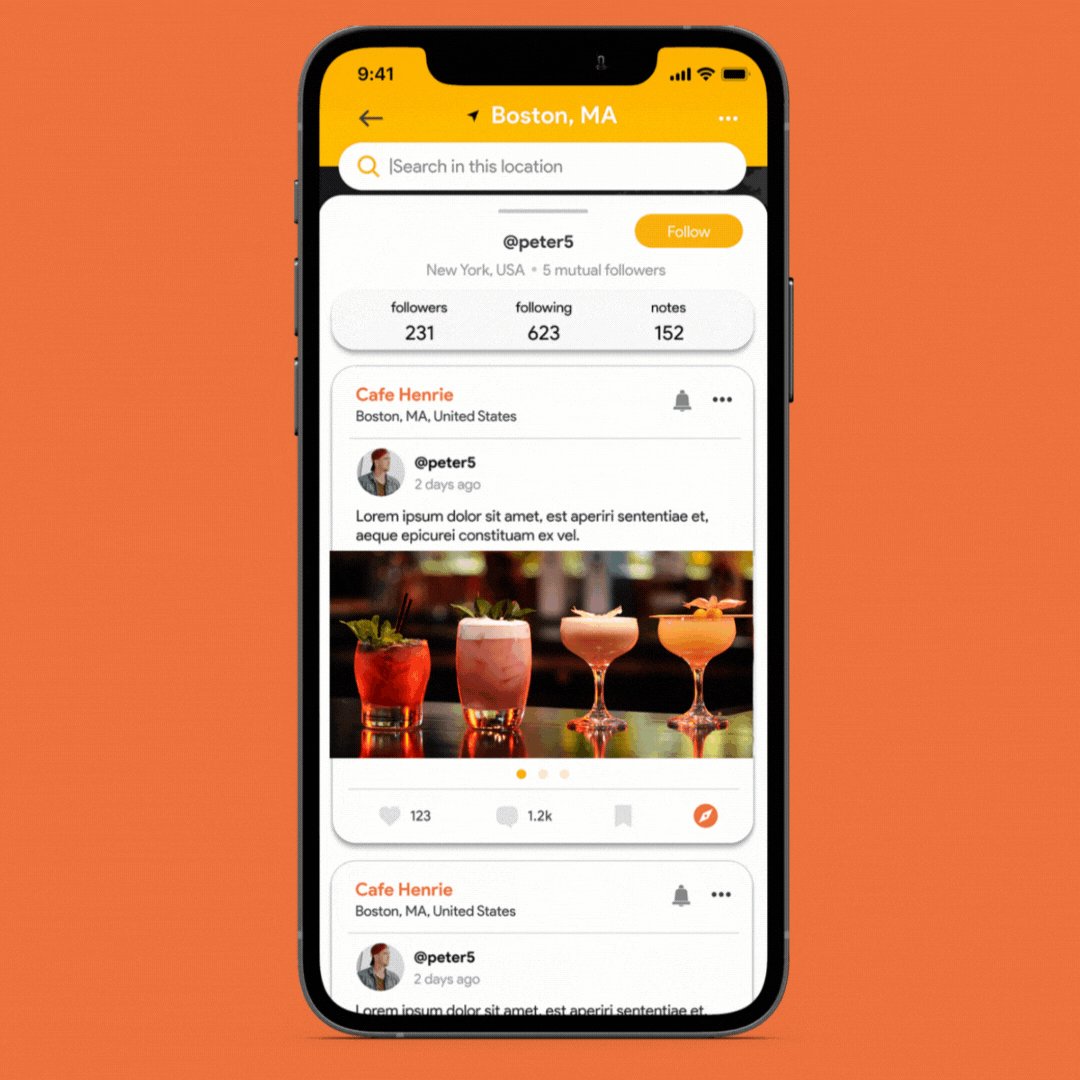
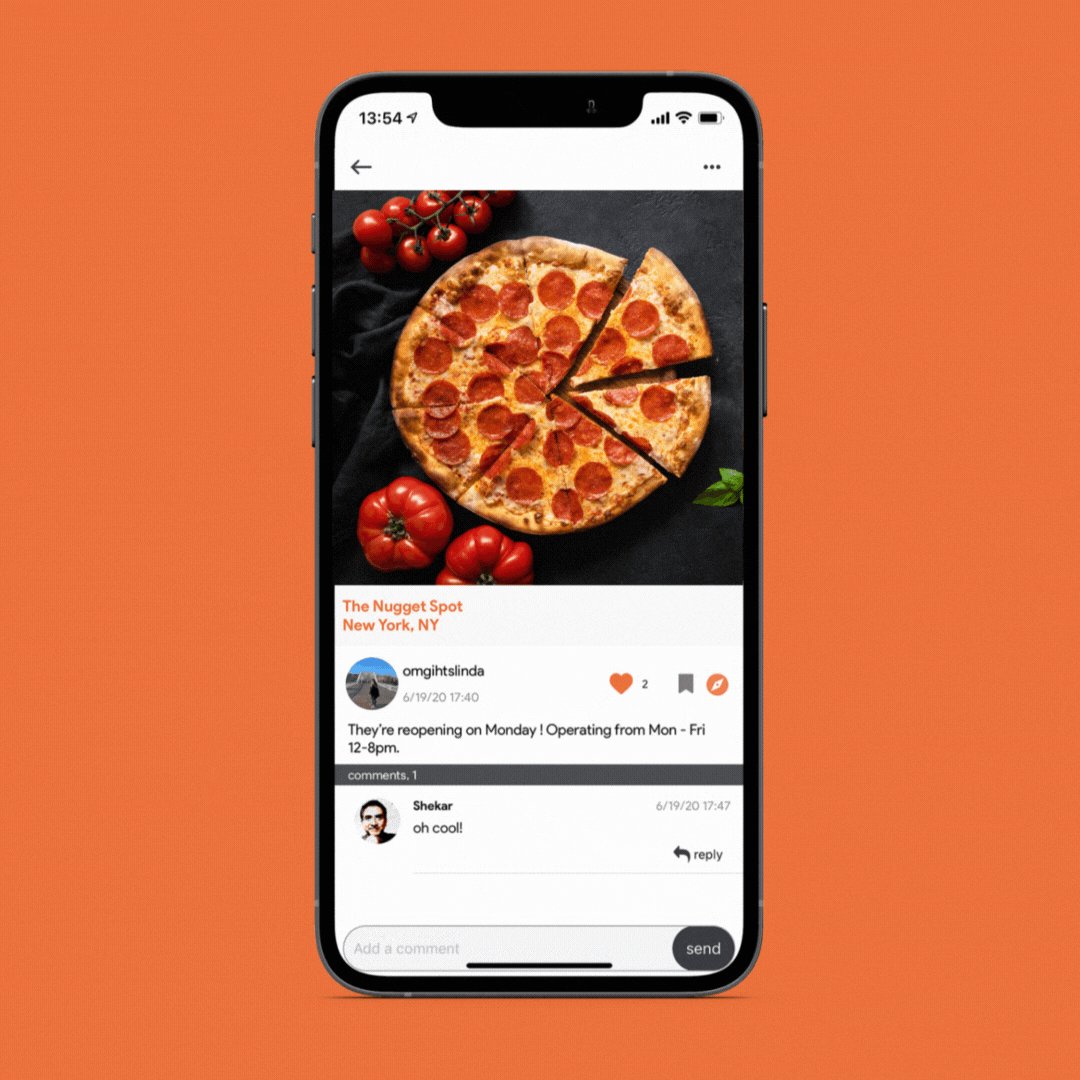
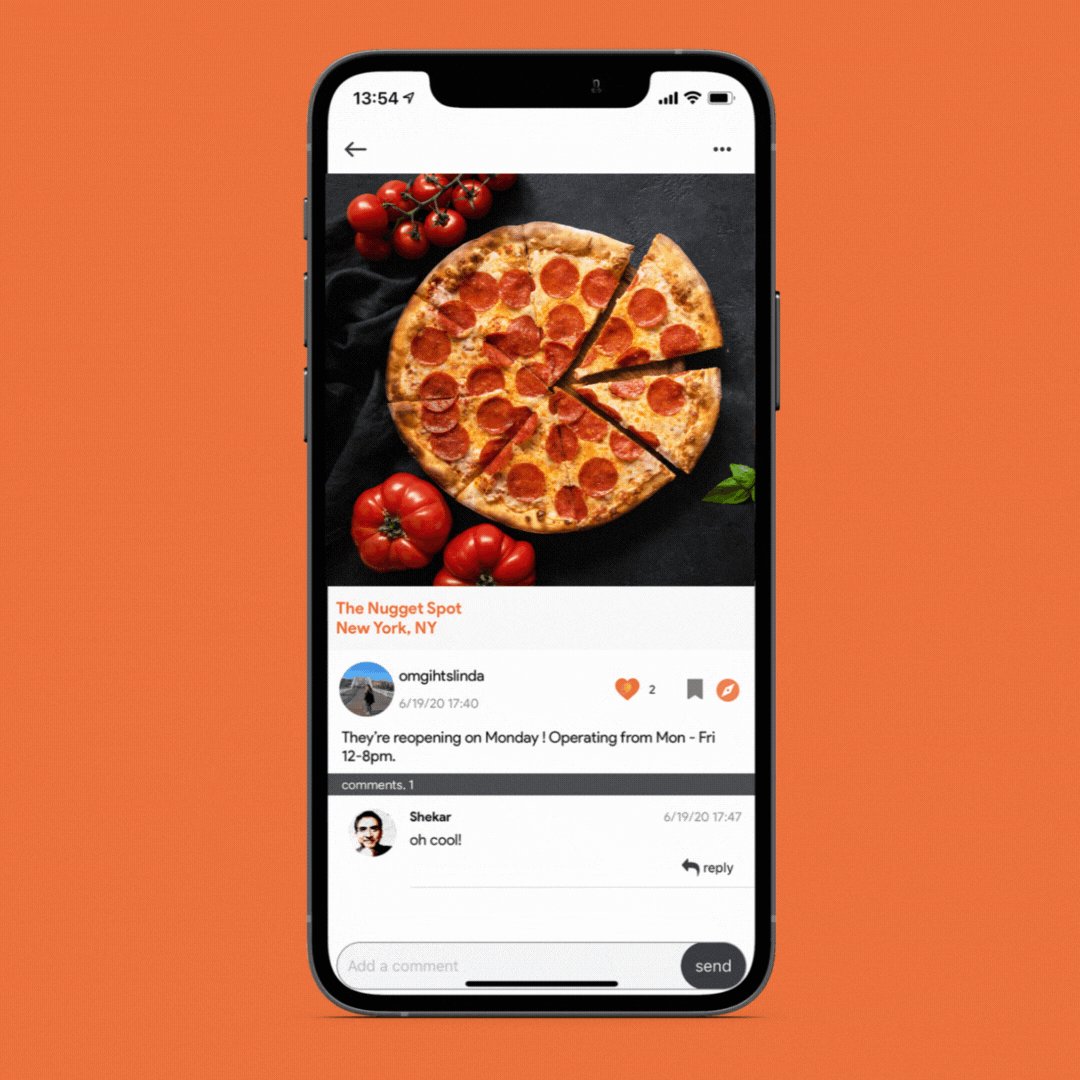
Hi-fi Design
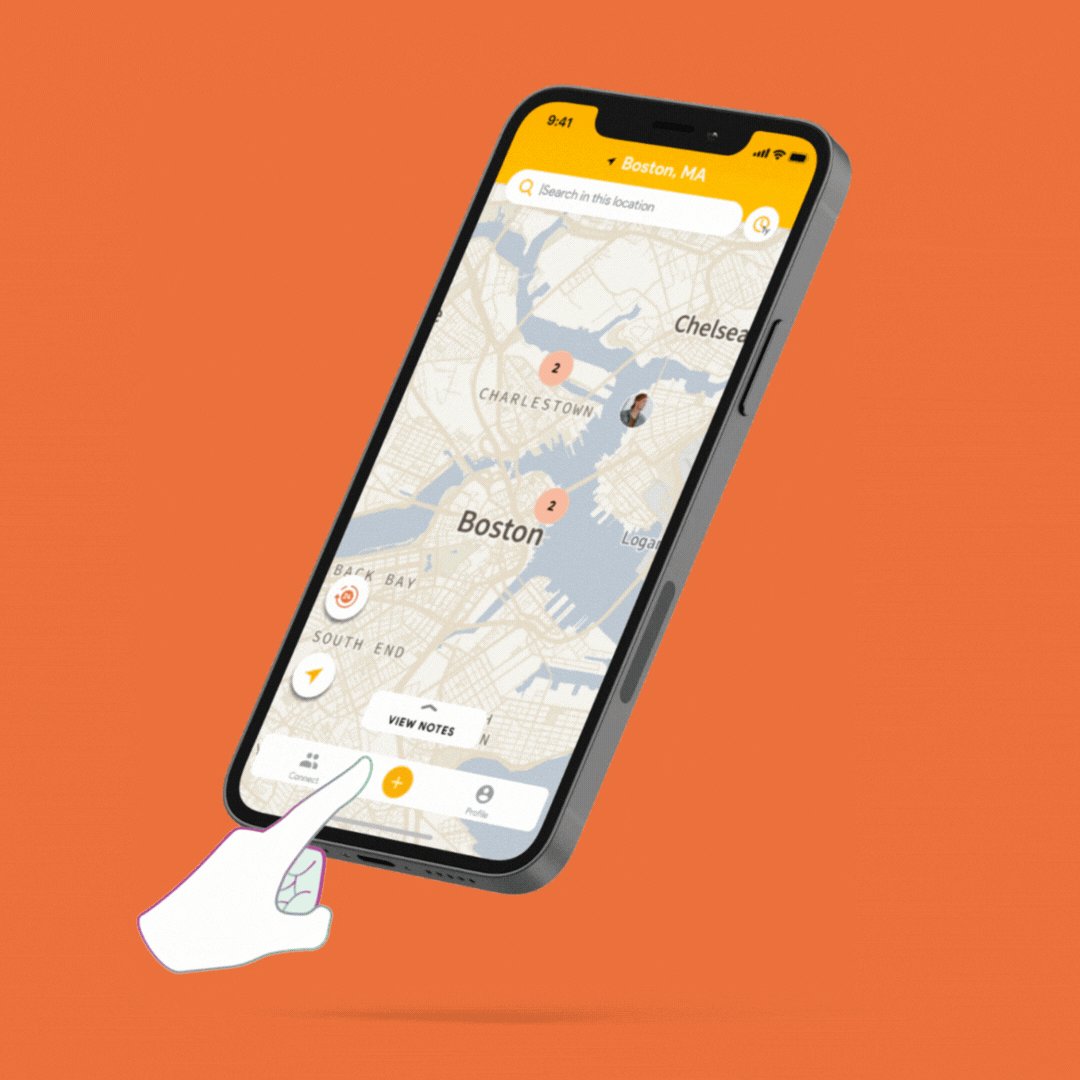
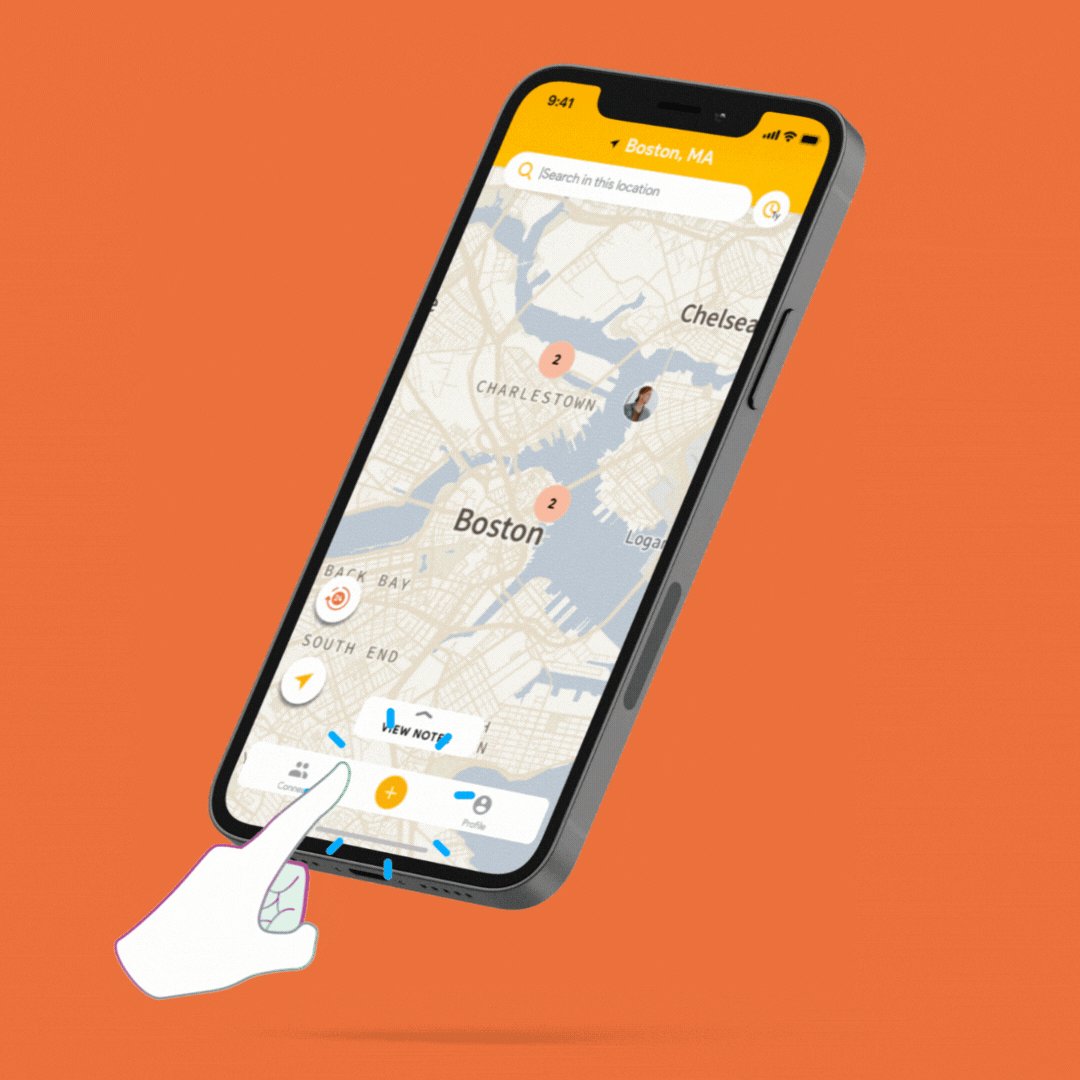
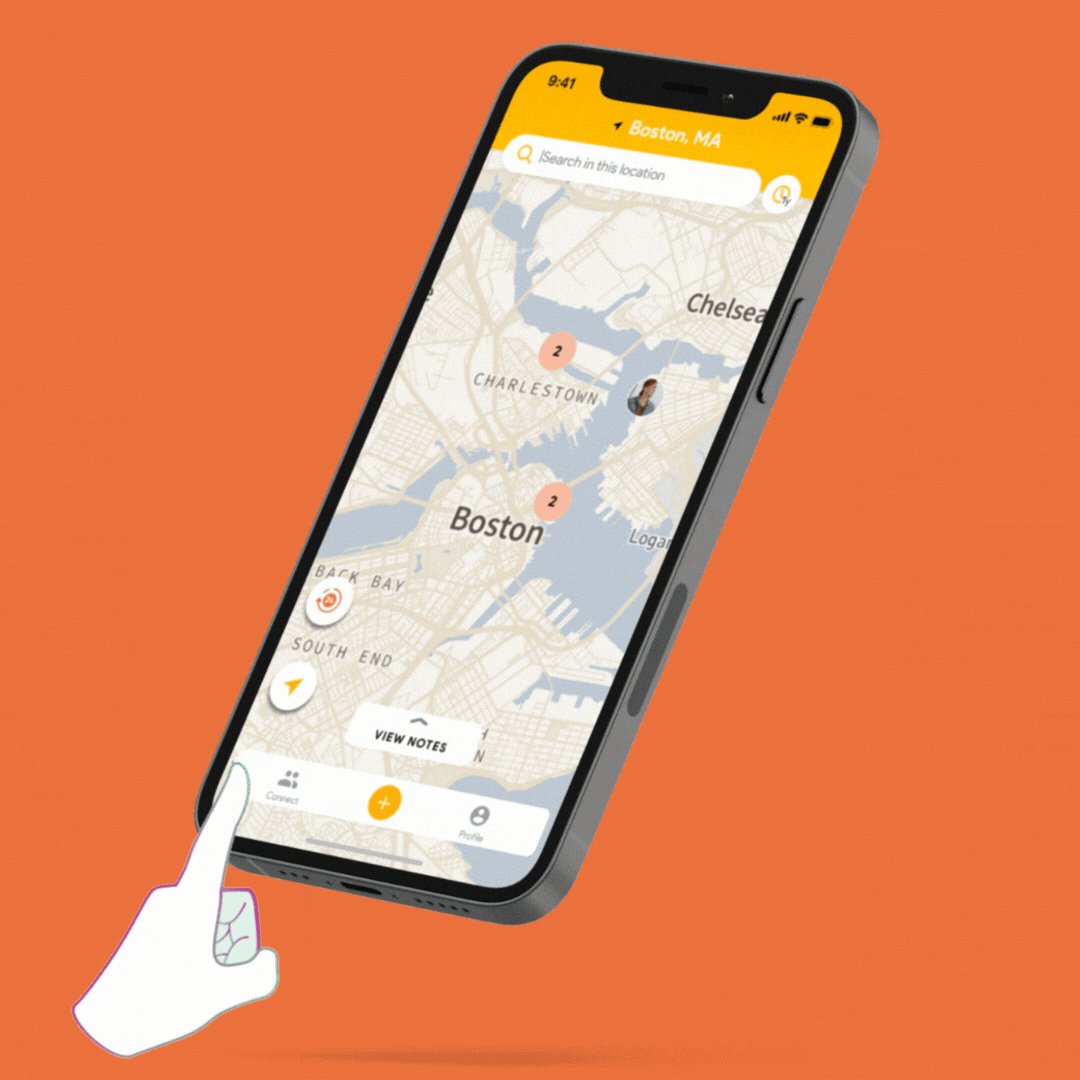
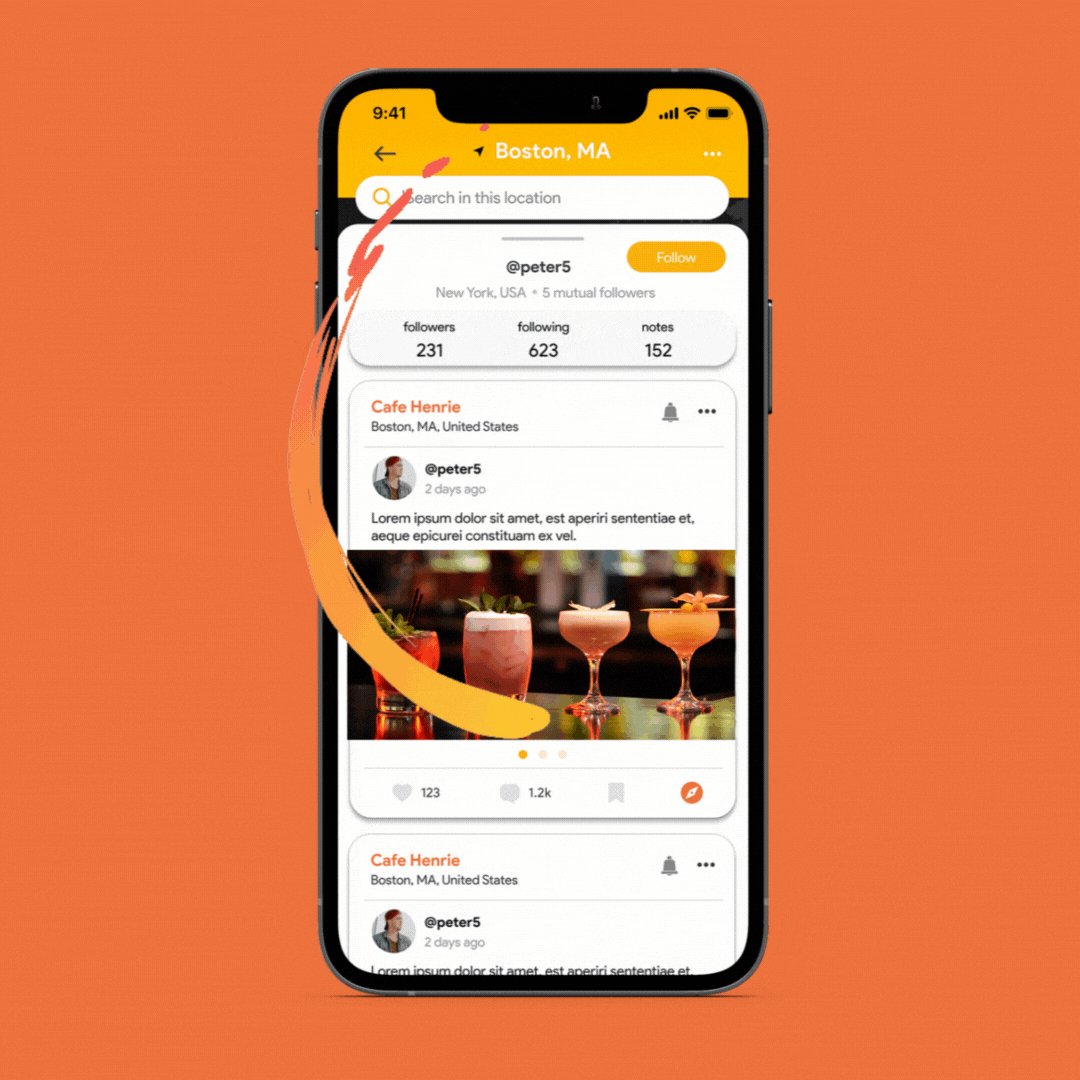
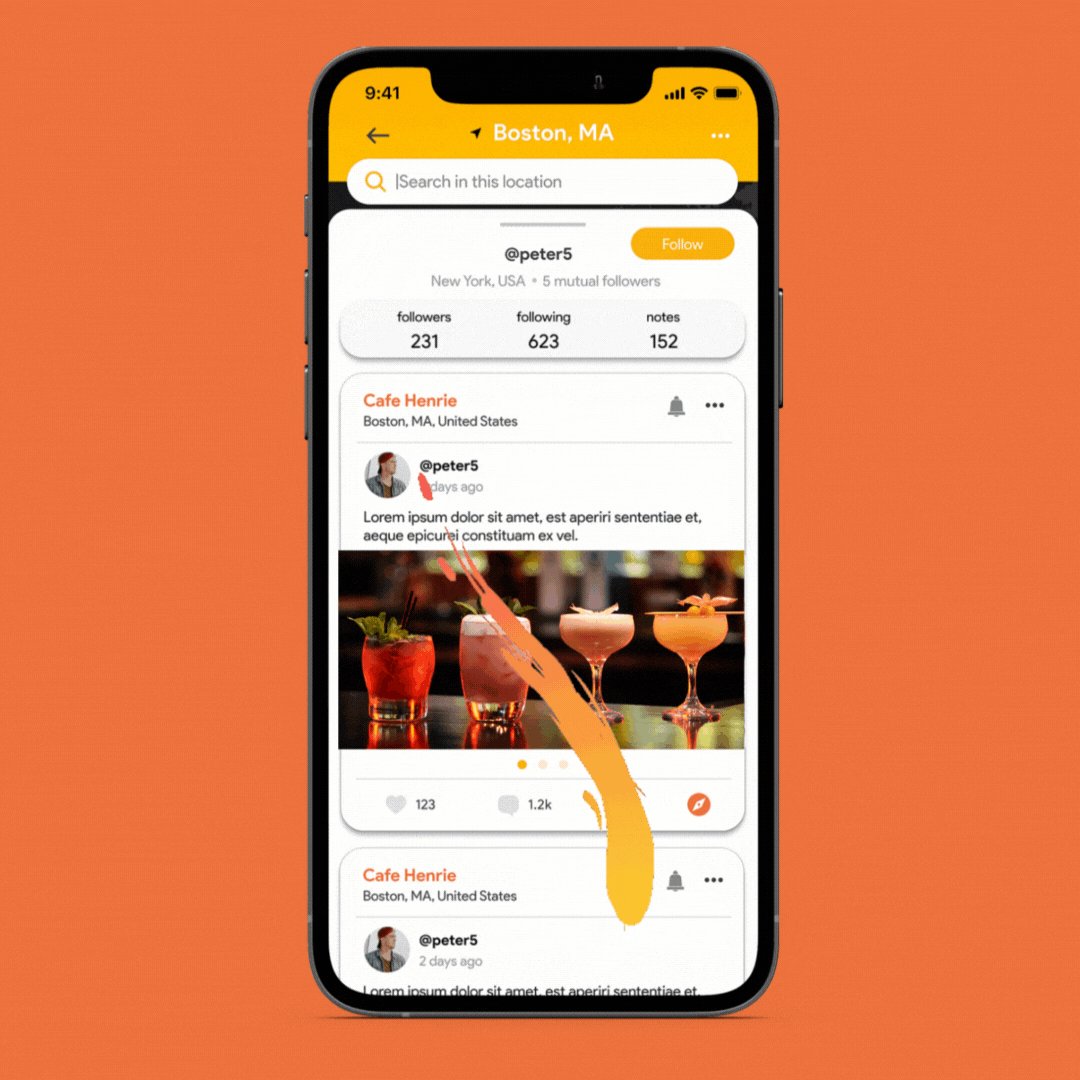
Animations
Goal : To inform and provide more context about Havanote to the user, and increase credibility by instilling trust and confidence. Animated elements were also added to capture attention and curiosity of new users.
Analysis : Users were able to garner more information from the use of animations on the splash screen and the carousel part of the onboarding flow.
"I like the video on the signup screen. seems very modern... colors are engaging... I like the graphic." -User
Usability Test Results of the revised Onboarding

In summary, onboarding is a crucial part of how users view a digital product, especially one that is new to the market. When users interact with a product for the very first time, it should never frustrate them, but rather excite them. In the case of Havanote, our team was able to validate a shorter but more efficient way of onboarding new users to the app by: reducing the amount of screens new users have to go through before interacting with the app itself, introducing a guest mode option without having to sign up, raising the accessibility up to WCAG AA standards, using animations to grab user’s attention, and finally, giving users the choice to go through a how-to tutorial at a later time, if desired. Our recommendations for further iterations would be to implement the same approach to accessibility across the app and develop the Help Section to include more “how-to” information in the form of feature callouts.